| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- solidity
- SSR
- built in object
- tailwindcss
- bitcoin
- hardhat
- JavaScript
- useState
- typeScript
- CLASS
- API
- node.js
- 기준
- web
- 삶
- REACT
- evm
- blockchain
- graphQL
- middleware
- Props
- CSS
- Redux
- concept
- Interface
- HTML
- Ethereum
- express.js
- error
- nextJS
- Today
- Total
ReasonJun
Javascript : Variable (1) (Memory, Data type, !!, null, undefined) 본문
Javascript : Variable (1) (Memory, Data type, !!, null, undefined)
ReasonJun 2023. 6. 6. 13:18Memory
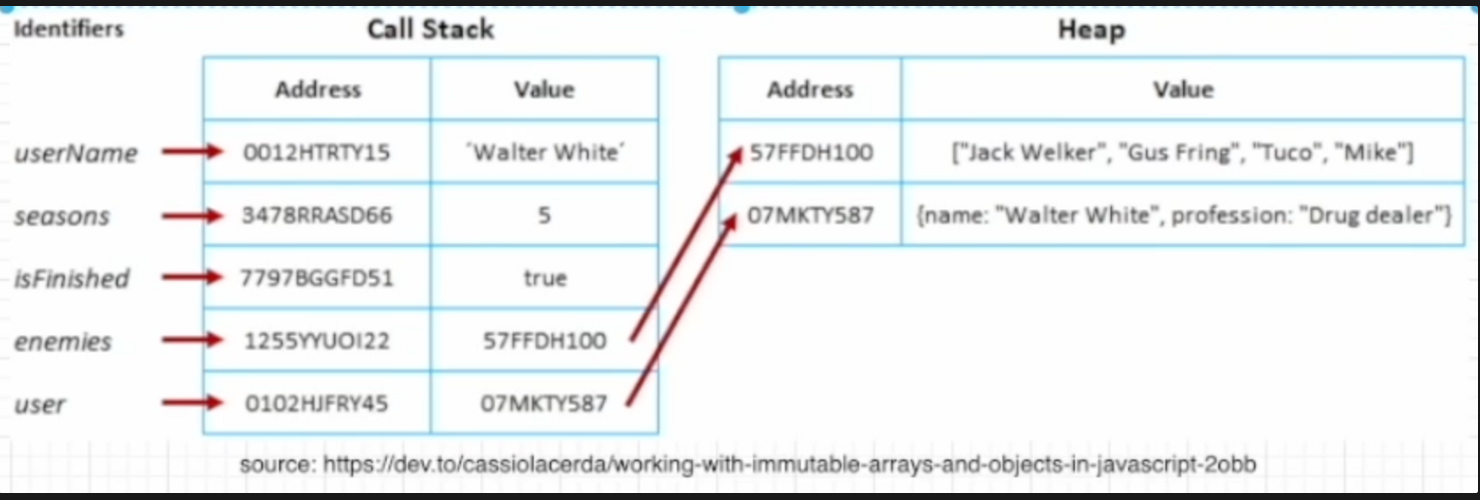
stack : function/order of execution
heap: where objects are stored
Data type
javascript
Primitive - immutable
: Boolean, String, Number, null, undefined, Symbol
Reference - mutable
: Object, Array

Basically, javascript uses call stack memory space to store references and values for primitive types, but uses a separate memory space called Heap for reference types. In this case, the call stack stores the heap memory reference id as a value in memory, not as an object or array value.
Why You Should Preserve Immutability
When the value of an object or array in a reference type changes, the original data is changed, so unexpected errors may occur in other objects that refer to the original data.
How to preserve immutability
In the reference type, when the value is changed, the call stack address value is the same, but only the heap memory value is changed. Therefore, since immutability cannot be maintained, use a method that returns an entirely new array/object.
: spread operator, map, filter, slice, reduce
Methods that change the original data ⇒ splice, push
// Primitive types are passed by copying the value.
let a = 1;
let b = a; //1
b = 2;
console.log(a); // 1
console.log(b); // 2
// For object types, reference values (memory addresses, references) are copied and passed.
let apple = {
// 0x1234
name: 'apple',
};
let orange = apple; // 0x1234
orange.name = 'orange';
console.log(apple); // { name: 'orange' }
console.log(orange); // { name: 'orange' }
Constant variable (typeof)
// let : can be reassigned
let a = 1;
a = 2;
// const : can't reallocate
// 1. a constant
// 2. variable
const text = 'hello';
// text = 'hi'; Do not do this!
// 1. constant
const MAX_FRUITS = 5;
// 2. Non-reassignable constant or variable
const apple = {
name: 'apple',
color: 'red',
display: '🍎',
};
// apple = {};
console.log(apple); //{ name: 'apple', color: 'red', display: '🍎' }
apple.name = 'orange'; // changeable
apple.display = '🍏';
console.log(apple);//{ name: 'orange', color: 'red', display: '🍏' }// typeof: check the data type
// return value as type string
// Types are dynamically assigned. (weakly typed)
// true
console.log(typeof 'hello' === 'string');
console.log(typeof 123 === 'number');
console.log(typeof false === 'boolean');
console.log(typeof undefined === 'undefined');
console.log(typeof null === 'object');
console.log(typeof [] === 'object');
console.log(typeof {} === 'object');
console.log(typeof function () {} === 'function');
console.log([].constructor === Array);
console.log({}.constructor === Object);
console.log(Object.prototype.toString.call(null).slice(8, -1) === 'Null');
// error
// console.log(null.constructor === Array);
// solve
console.log(Object.prototype.toString.call(null)); // [object Null]
function checkType(data) {
return Object.prototype.toString.call(data).slice(8, -1);
}
variable = Symbol();
console.log(typeof variable); // symbol
console.log(typeof 123); // number
console.log(typeof '123'); // string
console.log(typeof null === 'object'); // true
console.log(typeof [] === 'object'); // true
console.log(typeof {} === 'object'); // true
console.log(typeof function () {} === 'function'); // truetype conversion
const a = 1;
const b = '1';
console.log(a === b); // false
console.log(a == b); // true
!!
Returns the given value in Boolean format.
console.log(!!1); // true
console.log(!!-1); // true
console.log(!!'hello'); // true
console.log(!!{}); // true
console.log(!!Infinity); // true
console.log(!!0); // false
console.log(!!-0); // false
console.log(!!''); // false
console.log(!!null); // false
console.log(!!undefined); // false
console.log(!!NaN); // false
null / undefined
// null, undefined
let variable;
console.log(variable); // undefined
variable = null;
console.log(variable); // null
let activeItem; // You don't know if there are still active items or not!
activeItem = null; // State with no active items!
console.log(typeof null); // object
console.log(typeof undefined); // undefined
// Boolean
let age = null;
console.log(age); // null
// defalut => undefined
setTimeout(function () {
age = 85;
console.log(age); // 85
}, 1000);
'Frontend > Javasciprt' 카테고리의 다른 글
| javascript : variable (4) (array, shallow copy) (4) | 2023.06.07 |
|---|---|
| Javascript : Variable (3) (truthy, falsy, object) (0) | 2023.06.07 |
| Javascript : (2) (string, number) (0) | 2023.06.06 |
| Javascript : ECMA Script (0) | 2023.06.06 |
| JavaScript : Engine (0) | 2023.06.06 |
