| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- SSR
- REACT
- Ethereum
- blockchain
- web
- built in object
- HTML
- nextJS
- hardhat
- useState
- CLASS
- bitcoin
- 삶
- CSS
- Props
- evm
- error
- graphQL
- 기준
- express.js
- middleware
- node.js
- JavaScript
- Interface
- Redux
- concept
- typeScript
- solidity
- tailwindcss
- API
- Today
- Total
ReasonJun
React : createPortal 본문
Env :
Nextjs 14, shadcn
Problem :
I want Tooltip to be placed at the top, but the z-index value is not applied due to the rendering order in Dom.
Fix :
use createPortal

What is createPortal ? (Cluade Sonnet 3.5 Answer)
Certainly. `createPortal` is a powerful feature provided by React that allows you to render a component's children into a different part of the DOM tree, outside of the component's own hierarchy. Here's a detailed explanation:
1. Purpose:
- `createPortal` is used to render children into a DOM node that exists outside the DOM hierarchy of the parent component.
- It's particularly useful for creating modals, tooltips, pop-ups, or any floating UI elements that need to "break out" of their container's bounds.
2. Import:
- It's imported from the 'react-dom' library:
```javascript
import { createPortal } from 'react-dom';
```
3. Basic syntax:
```javascript
createPortal(child, container)
```
- `child`: The React element, string, or fragment to render.
- `container`: The DOM element to render the portal into.
4. Usage example:
```jsx
function Modal({ children }) {
return createPortal(
children,
document.body
);
}
```
5. Key benefits:
- Avoids CSS stacking context issues
- Allows components to render content outside of their own DOM hierarchy
- Useful for components that need to "escape" containers with `overflow: hidden` or `z-index` stacking
6. Event bubbling:
- Events from portals will bubble up through the React tree, regardless of where they're rendered in the DOM.
- This maintains React's expected behavior even when using portals.
7. Use cases:
- Modals
- Tooltips
- Floating menus
- Notification systems
- Any UI that needs to overlay the main application regardless of DOM structure
8. Considerations:
- Portals should be used judiciously, as they can complicate the application structure if overused.
- It's important to manage focus and accessibility properly when using portals for modals or dialogs.
In the context of your tooltip issue, using `createPortal` could help ensure that the tooltip content always renders at the root level of the DOM, avoiding any potential stacking context problems caused by intermediate container elements.
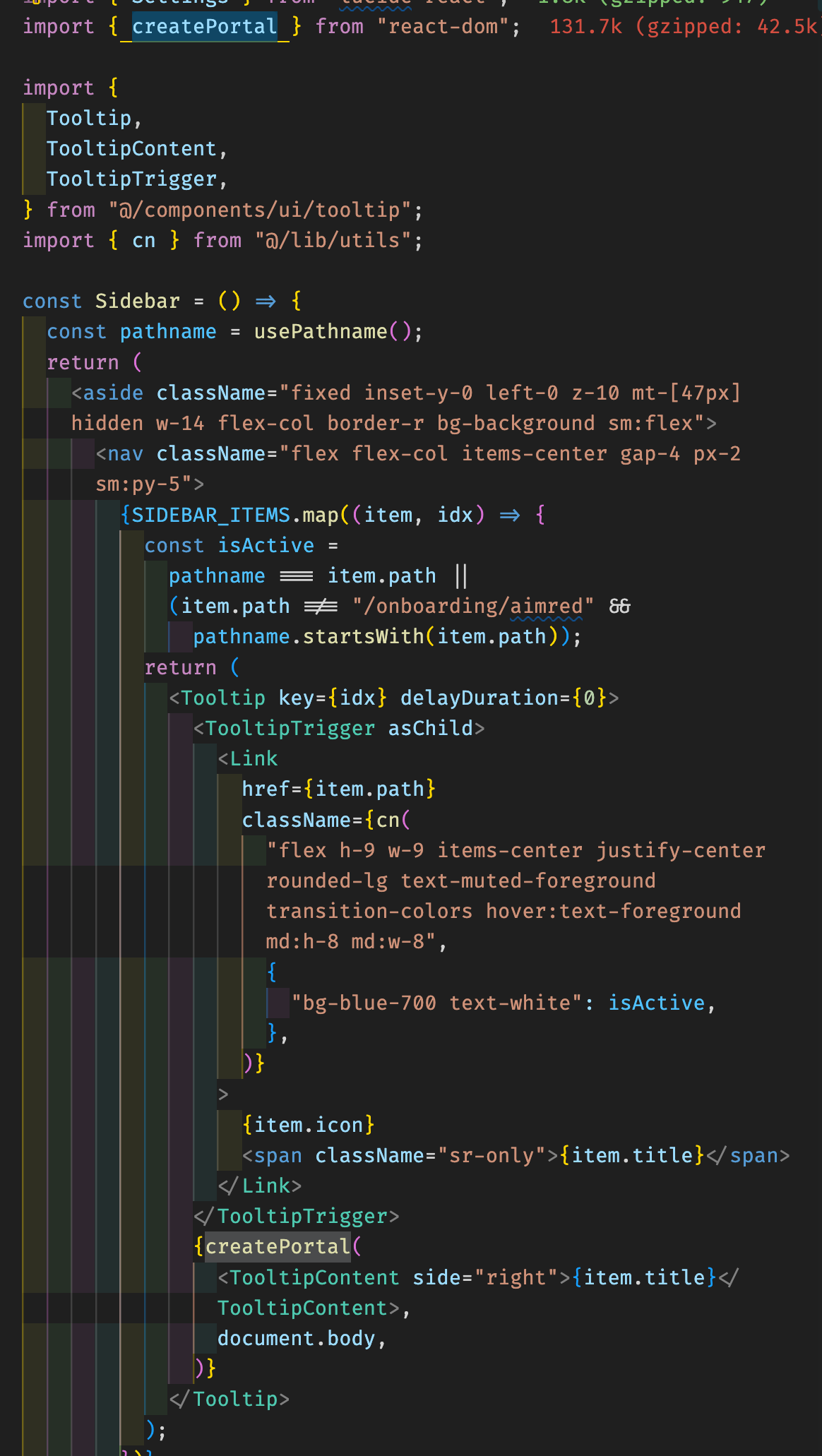
Here's how you might use it in your Sidebar component:
```jsx
import { createPortal } from 'react-dom';
// Inside your component's return statement
{SIDEBAR_ITEMS.map((item, idx) => {
// ... other code ...
return (
<Tooltip key={idx} delayDuration={0}>
<TooltipTrigger asChild>
{/* ... */}
</TooltipTrigger>
{createPortal(
<TooltipContent className="z-50" side="right">
{item.title}
</TooltipContent>,
document.body
)}
</Tooltip>
);
})}
```
This approach would render the tooltip content directly into the document body, ensuring it's not constrained by any parent elements' stacking contexts.
'Frontend > React' 카테고리의 다른 글
| React : useLayoutEffect (0) | 2023.10.07 |
|---|---|
| React : Understanding React Server Components (0) | 2023.09.10 |
| React18 : How React 18 Improves Application Performance in Detail (0) | 2023.09.09 |
| React : context (state management) (0) | 2023.08.11 |
| React.FC and JSX.Element (0) | 2023.07.12 |
