250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- SSR
- HTML
- graphQL
- JavaScript
- 기준
- Redux
- typeScript
- Ethereum
- evm
- web
- Props
- useState
- bitcoin
- blockchain
- CLASS
- nextJS
- error
- middleware
- node.js
- hardhat
- REACT
- 삶
- tailwindcss
- API
- solidity
- Interface
- built in object
- CSS
- express.js
- concept
Archives
- Today
- Total
ReasonJun
Parsing error: Cannot find module 'next/babel' 본문
728x90
error:

Why:
Basically this working message comes. Because of eslint. "next/babel" is basically the presets that are created by Next for the eslint.
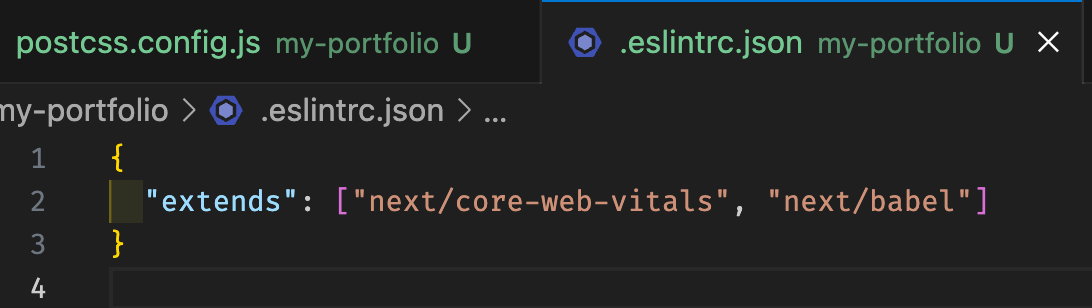
Solution:

Reference:
https://www.youtube.com/watch?v=nEA1wS3ZncU
https://nextjs.org/docs/pages/building-your-application/configuring/babel
Configuring: Babel | Next.js
Using Pages Router Features available in /pages
nextjs.org
728x90
'Frontend > Error' 카테고리의 다른 글
| Dual Monitor Development Error: Cursor Pointer and Screen Views (0) | 2024.06.06 |
|---|---|
| React: useState react one beat slower error (0) | 2023.07.31 |
| React : useForm lig error <button> (0) | 2023.07.30 |
| Next.js : Stop scrolling after moving the page via 'router.push/replace ...' (0) | 2023.07.28 |
| Can I use 'useState' in an async function in 'Nextjs'? (0) | 2023.07.10 |
Comments

