| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Interface
- nextJS
- 삶
- middleware
- Redux
- HTML
- Ethereum
- evm
- 기준
- CSS
- CLASS
- graphQL
- blockchain
- solidity
- built in object
- useState
- express.js
- bitcoin
- JavaScript
- typeScript
- hardhat
- node.js
- concept
- API
- web
- REACT
- SSR
- Props
- tailwindcss
- error
- Today
- Total
ReasonJun
Next.js : concept 본문
The React Framework for Production.
Next.js by Vercel - The React Framework
Next.js by Vercel - The React Framework
Next.js Boilerplate A Next.js app and a Serverless Function API. Image Gallery Starter An image gallery built on Next.js and Cloudinary. Next.js Commerce An all-in-one starter kit for high-performance e-commerce sites.
nextjs.org
Next.js is a popular open-source framework for building server-side rendered (SSR) and statically generated (SSG) React applications. It is built on top of React and Node.js, and it provides a powerful set of tools and features to simplify the development of modern web applications.
Here are some key features and benefits of Next.js:
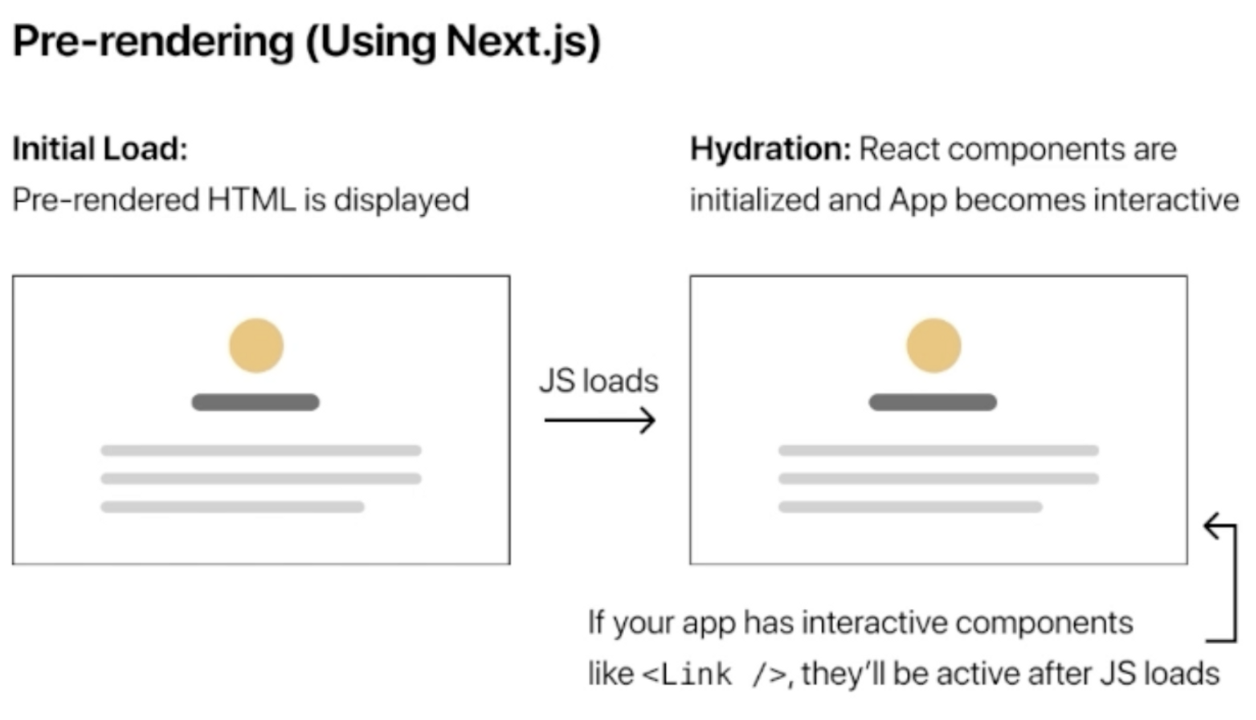
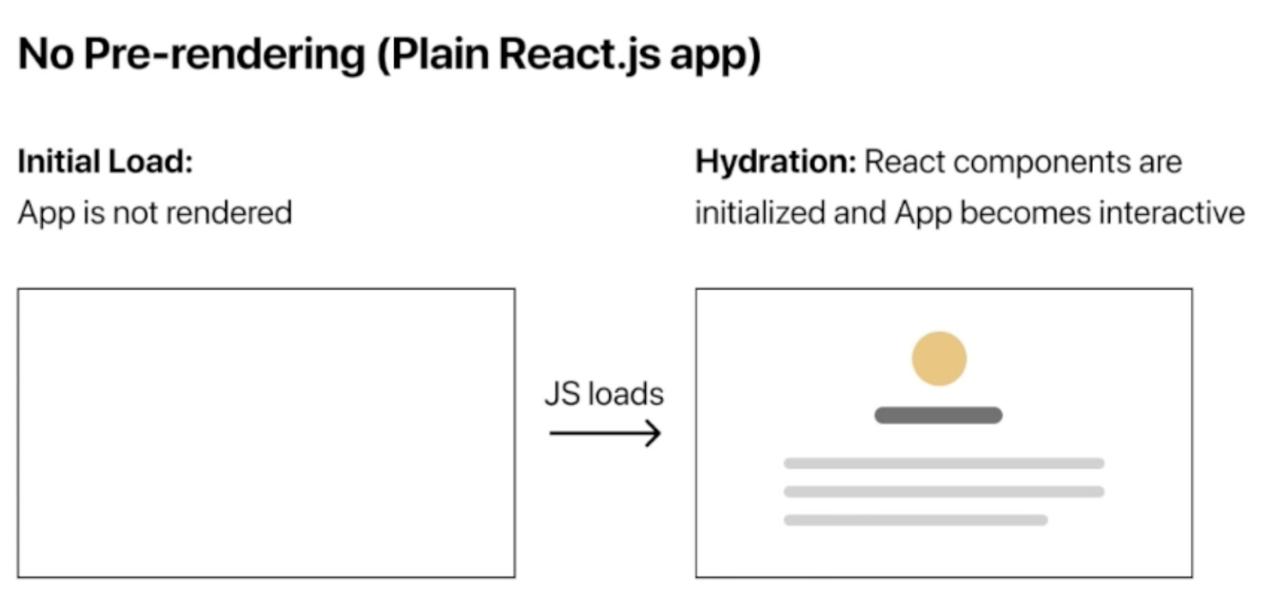
- Server-Side Rendering (SSR) and Static Site Generation (SSG): Next.js supports both SSR and SSG out of the box. SSR allows you to pre-render pages on the server, sending fully rendered HTML to the client, which can improve performance and SEO. SSG allows you to generate static HTML files at build time, enabling fast and efficient delivery of content.
- Automatic Code Splitting: Next.js automatically splits your JavaScript code into smaller chunks and loads only the necessary code for each page. This helps improve performance by reducing the initial bundle size and optimizing subsequent page loads.
- Routing: Next.js provides a simple and intuitive routing system based on file-based routing. You can create pages by simply creating React components in the pages directory, and Next.js will automatically generate the corresponding routes for them.
- API Routes: Next.js allows you to create API routes as serverless functions. These routes can handle HTTP requests and serve as an API endpoint for your application. It provides an easy way to build server-side logic and interact with databases or external APIs.
- CSS and Sass Support: Next.js has built-in support for CSS modules, allowing you to write scoped CSS styles that are automatically bundled with each component. It also supports Sass, allowing you to use the power of the Sass preprocessor in your stylesheets.
- File System-based Routing: Next.js follows a convention-based approach where the file system is used to define the routes. This makes it easy to organize your project structure and manage pages, components, and other assets.
- Hot Module Replacement (HMR): Next.js supports HMR, which allows you to see the changes you make in your code instantly without requiring a full page reload. This significantly speeds up the development process and improves productivity.
- TypeScript Support: Next.js has excellent TypeScript support, enabling you to write type-safe code and benefit from static type checking during development.
- Incremental Static Regeneration (ISR): Next.js introduces the concept of Incremental Static Regeneration, which allows you to update static pages dynamically without rebuilding the entire application. This is particularly useful for frequently updated data while still benefiting from the performance advantages of SSG.
- Vercel Integration: Next.js was created by Vercel, a cloud platform for deploying web applications. Next.js seamlessly integrates with Vercel, allowing you to deploy your applications with a single command and benefit from features like automatic scaling, global CDN, and preview deployments.
Next.js provides a comprehensive solution for building production-ready React applications with server-side rendering, static generation, and a robust set of features. It is widely adopted in the React community and is well-suited for various types of projects, from small websites to large-scale applications.
🚨Next.js pre-renders all pages by default.


'Frontend > Next.js' 카테고리의 다른 글
| Next.js : Image component (0) | 2023.06.18 |
|---|---|
| Next.js : getStaticProps with revalidata (ISR) (0) | 2023.06.18 |
| Next.js : How to bring data in Nextjs (getServerSideProps) (SSR - Server Side Render) (0) | 2023.06.17 |
| Next.js : How to bring data in Nextjs (getStaticPaths) (SSG) (0) | 2023.06.17 |
| Next.js : How to bring data in Nextjs (getStaticProps) (SSG) (0) | 2023.06.16 |



